

DIV+css布局之css页面基本排版技术
布局方式,页面排版
本文为大家介绍如何综合应用各种布局方式来实践DIV+CSS排版。常用的排版方式包括固定宽度布局、自适应宽度布局和复杂的页面排版。
固定宽度布局是页面排版中最常用的一种布局方式。页面中用于分区的容器的宽度都是以像素定义的。这种排版方法能令网页设计师很好的控制布局和定位。若将一个容器的宽度设置为1000像素。那么这个容器再任何浏览器上都显示为1000像素宽。
现今的浏览器大部分的像素都是1440X900像素,也有大屏幕1920X1080像素的。分辨率有差异,网页设计师要是用固定宽度布局方式就很难兼容不同分辨率。但是1440x900像素分辨率是用户最常用的分辨率。所以门户型网站通常都会设置为1000像素。
一列水平居中布局是网页中最常见的布局方式,常用于个人博客和简洁的企业网站。一列水平居中布局就是网页中所有内容都位于一竖列中,该竖列水平居中于页面。
< !DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd" >
< html xmlns="http://www.w3.org/1999/xhtml" >
< head >
< meta http-equiv="Content-Type" content="text/html; charset=utf-8" / >
< title >布局方式——一列水平居中布局< / title >
< style >
.main{ width:500px;/*设置main的宽度为500像素*/ margin:0 auto;}/*设置main的水平边距为auto*/
*{ margin:0; padding:0;}
body{ background-color:#333;}/*设置页面背景色为#333*/ .main{ background-color:#fff}/*设置main容器的背景色为#fff*/
< / style>
< / head >
< body >
< div class="main" >
< h4 >浙江网盛生意宝股份有限公司< /h4 >
< p >浙江网盛生意宝股份有限公司(股票代码:002095,以下简称生意宝)是一家专业从事互联网信息服务、电子商务、专业搜索引擎和企业应用软件开发的高新企业。公司总部位于“电子商务之都”杭州,从化工行业B2B起家,目前已发展成为国内领先的行业电子商务运营商和综合B2B运营商。< /p >
< P >2006年12月,生意宝在获中国证监会审核通过后顺利实现IPO,受到证券市场的热烈追捧,这意味着“国内纯互联网第一股”的诞生,自此,生意宝也扛起了自主创新与民族互联网创业的“大旗”,并由此改写了我国十余年资本市场和互联网产业的历史。公司上市具有重大的现实意义与历史意义,也正因为如此,生意宝上市被载入了我国互联网产业与资本市场的发展史,是中国近几年来少有的几家民族的开创性的上市互联网企业。< /P >
< P >生意宝及其旗下子公司现有员工1000逾人,本身拥有一支由博士、硕士、学士组成的层次合理的运营团队,并先后在北京、上海、青岛、济南、南京、无锡、成都、广州、郑州、石家庄、沈阳、武汉、太原、长沙、厦门、韩国首尔、美国西雅图、荷兰等地余地设立了分支机构,形成遍布全国、辐射全球的市场营销与服务体系,是当今国内屈指可数的大型互联网企业。< /P >
< p >生意宝公司曾先后承担“国家发改委化工行业电子商务应用工程”、“全国电子信息推广应用项目”‘“浙江省软件产业发展计划项目”,“浙江省经贸委推进流通企业电子商务进程项目”,“浙江省信息产业科技、新产品试制计划项目”“杭州市第一批高技术产业化项目”等一大批国家省市级重点项目。享受国家发改委电子商务专项资金,浙江省软件发展专项资金及浙江省信息服务业发展专项资金等,被浙江省科技厅认定为“浙江省高新技术企业”,被批准为“杭州高新技术产业开发区软件产业园企业”;通过“软件企业认证”;被杭州企业信用评级委员会评定为“AAA级企业”。< /p >
< p >上市后,网盛生意宝团队开启了第二次创业。在过去的六年多时间里,公司团队依靠着自己的努力、智慧和毅力克服了一个又一个困难,基本完成公司新战略的布局既“电商、数据、金融三大战略。< /p >
< / div >
< /body >
< / html >
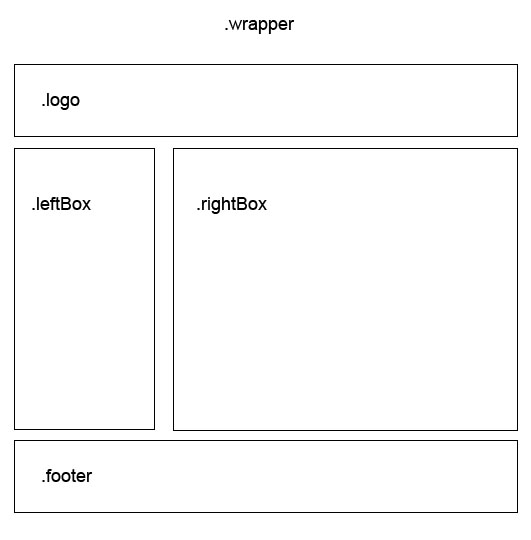
基于浮动的固定宽度布局,包括两列浮动布局和三列浮动布局。在实际应用用,基于浮动的布局是最常用也是最易用的布局方式。

< !DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd" >
< html xmlns="http://www.w3.org/1999/xhtml" >
< head >
< meta http-equiv="Content-Type" content="text/html; charset=utf-8" / >
< title >布局方式——两列浮动布局< / title >
< style >
*{ margin:0; padding:0;}
body{ background-color:#999; text-align:center;}
.wrapper{ width:1000px; margin:0 auto; text-align:left; background-color: #FFF;}
.logo{ font-size:25px; padding:5px; background-color:#000;}
.leftBox{ float:left; width:200p; background-color:#0072a8;}
.leftBox ul;rightBox ul{ list-style:none}
.leftBox li a;rightBox li a{ color:#FFF; font-size:14px; line-height:22px; text-decoration:none; padding:0 0 0 10px;}
.rightBox{ float:right; width:700px; background-color:#f99f01;}
.rightBox p{ font-size:12px; line-height:18px; text-indent:24px;}
.rightBox h4{ font-size:14px; line-height:30px;}
.footer{ background-color:#000; clear:both;}
< /style >
< /head >
< body >
< div class="wrapper" >
< div class="logo" >网盛< /div >
< div class="leftBox" >
< ul >
< li >< a href="" >公司简介< /a >< /li >
< li >< a href="" >产品介绍< /a >< /li >
< li >< a href="" >新闻中心< /a >< /li >
< li >< a href="" >客户服务< /a >< /li >
< li >< a href="" >联系我们< /a >< /li >
< /ul >
< /div >
< div class="rightBox" >
< h4 >网盛简介< /h4 >
< p >浙江网盛生意宝股份有限公司(股票代码:002095,以下简称生意宝)是一家专业从事互联网信息服务、电子商务、专业搜索引擎和企业应用软件开发的高新企业。公司总部位于“电子商务之都”杭州,从化工行业B2B起家,目前已发展成为国内领先的行业电子商务运营商和综合B2B运营商。< /p >
< p >2006年12月,生意宝在获中国证监会审核通过后顺利实现IPO,受到证券市场的热烈追捧,这意味着“国内纯互联网第一股”的诞生,自此,生意宝也扛起了自主创新与民族互联网创业的“大旗”,并由此改写了我国十余年资本市场和互联网产业的历史。公司上市具有重大的现实意义与历史意义,也正因为如此,生意宝上市被载入了我国互联网产业与资本市场的发展史,是中国近几年来少有的几家民族的开创性的上市互联网企业。< /p >
< p >生意宝及其旗下子公司现有员工1000逾人,本身拥有一支由博士、硕士、学士组成的层次合理的运营团队,并先后在北京、上海、青岛、济南、南京、无锡、成都、广州、郑州、石家庄、沈阳、武汉、太原、长沙、厦门、韩国首尔、美国西雅图、荷兰等地余地设立了分支机构,形成遍布全国、辐射全球的市场营销与服务体系,是当今国内屈指可数的大型互联网企业。< /p >
< p >生意宝公司曾先后承担“国家发改委化工行业电子商务应用工程”、“全国电子信息推广应用项目”‘“浙江省软件产业发展计划项目”,“浙江省经贸委推进流通企业电子商务进程项目”,“浙江省信息产业科技、新产品试制计划项目”“杭州市第一批高技术产业化项目”等一大批国家省市级重点项目。享受国家发改委电子商务专项资金,浙江省软件发展专项资金及浙江省信息服务业发展专项资金等,被浙江省科技厅认定为“浙江省高新技术企业”,被批准为“杭州高新技术产业开发区软件产业园企业”;通过“软件企业认证”;被杭州企业信用评级委员会评定为“AAA级企业”。< /p >
< p >上市后,网盛生意宝团队开启了第二次创业。在过去的六年多时间里,公司团队依靠着自己的努力、智慧和毅力克服了一个又一个困难,基本完成公司新战略的布局既“电商、数据、金融三大战略。< /p >
< /div >
< div class="footer" >浙江网盛生意宝股份有限公司(网盛云.建站平台) 版权所有 浙ICP证:浙B2-20080131< /div >
< /div >
< /body >
< /html >
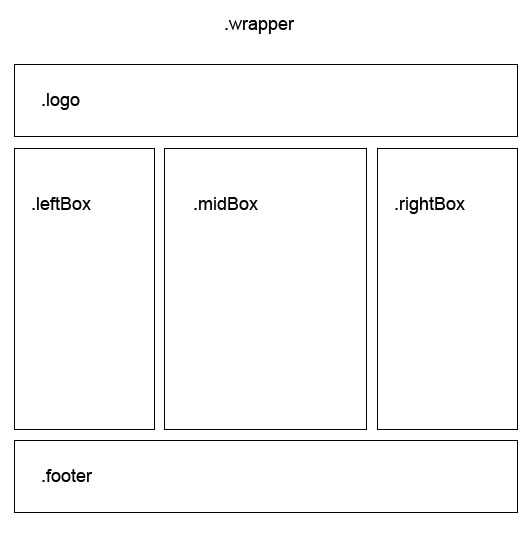
三列浮动布局与两列浮动布局的原理是相似的。首先要给网页进行分块。

< !DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd" >
< html xmlns="http://www.w3.org/1999/xhtml" >
< head >
< meta http-equiv="Content-Type" content="text/html; charset=utf-8" / >
< title >布局方式——三列浮动布局< /title >
< style >
*{ margin:0; padding:0}
.wrapper{ width:1000px; margin:0 auto; text-align:left; background-color:#FFF}
.leftBox{ float:left; width:200px; background-color:#0072a8;}
.midBox{ float:left; width:500px; background-color:#f99f01;}
.rightBox{ float:right; width:200px; background-color:#73ae04;}
.midBox{ margin:0 0 0 5px}
.logo{ font-size:25px; padding:5px; background-color:#000;}
.leftBox ul;rightBox ul{ list-style:none;}
.leftBox li a;rightBox li a{ color:#FFF; font-size:14px; text-decoration:none; padding:0 0 0 10px;}
.rightBox p{ font-size:12px; line-height:18px; text-indent:24px;}
.rightBox h4{ font-size:14px; line-height:30px}
.footer{ background-color:#000; clear:both;}
< /style >
< /head >
< body >
< div class="wrapper" >
< div class="logo" >网盛< /div >
< DIV class="leftBox" >
< ul >
< li >< a href="" >公司简介< /a >< /li >
< li >< a href="" >产品展示< /a >< /li >
< li >< a href="" >新闻中心< /a >< /li >
< li >< a href="" >客户服务< /a >< /li >
< li >< a href="" >联系我们< /a >< /li >
< /ul >
< /DIV >
< DIV class="midBox" >
< h4 >公司简介< /h4 >
< p >浙江网盛生意宝股份有限公司(股票代码:002095,以下简称生意宝)是一家专业从事互联网信息服务、电子商务、专业搜索引擎和企业应用软件开发的高新企业。公司总部位于“电子商务之都”杭州,从化工行业B2B起家,目前已发展成为国内领先的行业电子商务运营商和综合B2B运营商。< /p >
< p >2006年12月,生意宝在获中国证监会审核通过后顺利实现IPO,受到证券市场的热烈追捧,这意味着“国内纯互联网第一股”的诞生,自此,生意宝也扛起了自主创新与民族互联网创业的“大旗”,并由此改写了我国十余年资本市场和互联网产业的历史。公司上市具有重大的现实意义与历史意义,也正因为如此,生意宝上市被载入了我国互联网产业与资本市场的发展史,是中国近几年来少有的几家民族的开创性的上市互联网企业。< /p >
< p >生意宝及其旗下子公司现有员工1000逾人,本身拥有一支由博士、硕士、学士组成的层次合理的运营团队,并先后在北京、上海、青岛、济南、南京、无锡、成都、广州、郑州、石家庄、沈阳、武汉、太原、长沙、厦门、韩国首尔、美国西雅图、荷兰等地余地设立了分支机构,形成遍布全国、辐射全球的市场营销与服务体系,是当今国内屈指可数的大型互联网企业。< /p >
< /DIV >
< div class="rightBox" >
< ul >
< li >< a href="" >公司简介< /a >< /li >
< li >< a href="" >产品展示< /a >< /li >
< li >< a href="" >新闻中心< /a >< /li >
< li >< a href="" >客户服务< /a >< /li >
< li >< a href="" >联系我们< /a >< /li >
< /ul >
< /div >
< div class="footer" >浙江网盛生意宝股份有限公司(网盛云.建站平台) 版权所有 浙ICP证:浙B2-20080131< /div >
< /div >
< /body >
< /html >
自适应宽度布局使用的尺寸是百分比。使用百分比设置容器宽度后,页面会随着浏览器窗口伸缩。同理,在不同分辨率下,页面也会自适应的表现为适合用户的大小。
自适应宽度的布局同样需要使用浮动或者定位来建立网页的主体布局。只是在设定宽度时使用百分比。自适应宽度布局可以创建出许多不同的效果。例如,在两列布局中一列固定,一列自适应,在三列布局中两边列固定,中间自适应。
要实现两列布局仍然要利用浮动来布局。但是在设置浮动元素的宽度时,是使用百分比。
< !DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd" >
< html xmlns="http://www.w3.org/1999/xhtml">
< head>
< meta http-equiv="Content-Type" content="text/html; charset=utf-8" / >
< title>布局方式——两列布局——两列自适应宽度< /title >
< style>
body{ background-color:#999; color:#FFF; text-align:center;}
.wrapper{ width:85%; margin:0 auto; text-align:left; background-color:#FFF;}
.leftBox{ float:left; width:20%; background-color:#0072a8;}
.rightBox{ float:right; width:78%; background-color:#f99f01;}
.logo{ font-size:25px; padding:5px; background-color:#000;}
.leftBox ul,rightBoxul{ list-style:none;}
.leftBox li a,rightBox li a{ color:#FFF; font-size:14px; line-height:22px; text-decoration:none; padding:0 0 0 10px;}
.rightBox p{ font-size:12px; line-height:18px; text-indent:28px;}
.rightBox h4{ font-size:14px; line-height:30px}
.footer{ background-color: #000; clear:both;}
< /style >
< /head >
< body >
< div class="wrapper" >
< div class="logo" >网盛< /div >
< div class="leftBox" >
< ul >
< li >< a href="" >公司简介< /a >< /li >
< li >< a href="" >产品介绍< /a >< /li >
< li >< a href="">新闻中心< /a >< /li >
< li >< a href="" >客户服务< /a >< /li >
< li >< a href="" >联系我们< /a >< /li >
< /ul >
< /div >
< div class="rightBox" >
< h4 >公司简介< /h4 >
< p >浙江网盛生意宝股份有限公司(股票代码:002095,以下简称生意宝)是一家专业从事互联网信息服务、电子商务、专业搜索引擎和企业应用软件开发的高新企业。公司总部位于“电子商务之都”杭州,从化工行业B2B起家,目前已发展成为国内领先的行业电子商务运营商和综合B2B运营商。< /p >
< p >2006年12月,生意宝在获中国证监会审核通过后顺利实现IPO,受到证券市场的热烈追捧,这意味着“国内纯互联网第一股”的诞生,自此,生意宝也扛起了自主创新与民族互联网创业的“大旗”,并由此改写了我国十余年资本市场和互联网产业的历史。公司上市具有重大的现实意义与历史意义,也正因为如此,生意宝上市被载入了我国互联网产业与资本市场的发展史,是中国近几年来少有的几家民族的开创性的上市互联网企业。< /p >
< p >生意宝及其旗下子公司现有员工1000逾人,本身拥有一支由博士、硕士、学士组成的层次合理的运营团队,并先后在北京、上海、青岛、济南、南京、无锡、成都、广州、郑州、石家庄、沈阳、武汉、太原、长沙、厦门、韩国首尔、美国西雅图、荷兰等地余地设立了分支机构,形成遍布全国、辐射全球的市场营销与服务体系,是当今国内屈指可数的大型互联网企业。< /p >
< /div >
< div class="footer" >浙江网盛生意宝股份有限公司(网盛云.建站平台) 版权所有 浙ICP证:浙B2-20080131< /div >
< /div >
< /body >
< /html >
在上面例子中,缩放浏览器时,页面也随之缩放,页面中的所有容器宽度也会改变。但在很多网页中,某些列的宽度是固定不变的。在两列布局中,可以设定其中一列固定,另外一列自适应。当缩放浏览器或者屏幕分辨率发生变化时,一列保持原来的像素值,另外一列根据父元素的宽度变化而变化。
< !DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd" >
< html xmlns="http://www.w3.org/1999/xhtml" >
< head>
< meta http-equiv="Content-Type" content="text/html; charset=utf-8" / >
< title>布局方式——两列布局——两列自适应宽度
< style>
*{ margin:0; padding:0;}
body{ background-color:#999; color:#FFF; text-align:center;}
.wrapper{ width:85%; margin:0 auto; text-align:left; background-color:#FFF; position:relative;}
.leftBox{ width:200px; background-color:#0072a8; position:absolute; top:40px; left:0px;}
.rightBox{ background-color:#f99f01; position:relative; margin:0px 0 0 200px; padding:10px;}
.logo{ font-size:25px; height:40px; background-color:#000;}
.leftBox ul,rightBoxul{ list-style:none;}
.leftBox li a,rightBox li a{ color:#FFF; font-size:14px; line-height:22px; text-decoration:none; padding:0 0 0 10px;}
.rightBox p{ font-size:12px; line-height:18px; text-indent:28px;}
.rightBox h4{ font-size:14px; line-height:30px}
.footer{ background-color: #000; clear:both;}
< /style >
< /head >
< body >
< div class="wrapper" >
< div class="logo" >网盛< /div >
< div class="leftBox" >
< ul >
< li >< a href="" >公司简介< /a >< /li >
< li >< a href="" >产品介绍< /a >< /li >
< li >< a href="" >新闻中心< /a >< /li >
< li >< a href="" >客户服务< /a >< /li >
< li >< a href="" >联系我们< /a >< /li >
< /ul >
< /div >
< div class="rightBox" >
< h4 >公司简介< /h4 >
< p >浙江网盛生意宝股份有限公司(股票代码:002095,以下简称生意宝)是一家专业从事互联网信息服务、电子商务、专业搜索引擎和企业应用软件开发的高新企业。公司总部位于“电子商务之都”杭州,从化工行业B2B起家,目前已发展成为国内领先的行业电子商务运营商和综合B2B运营商。< /p >
< p >2006年12月,生意宝在获中国证监会审核通过后顺利实现IPO,受到证券市场的热烈追捧,这意味着“国内纯互联网第一股”的诞生,自此,生意宝也扛起了自主创新与民族互联网创业的“大旗”,并由此改写了我国十余年资本市场和互联网产业的历史。公司上市具有重大的现实意义与历史意义,也正因为如此,生意宝上市被载入了我国互联网产业与资本市场的发展史,是中国近几年来少有的几家民族的开创性的上市互联网企业。< /p >
< p >生意宝及其旗下子公司现有员工1000逾人,本身拥有一支由博士、硕士、学士组成的层次合理的运营团队,并先后在北京、上海、青岛、济南、南京、无锡、成都、广州、郑州、石家庄、沈阳、武汉、太原、长沙、厦门、韩国首尔、美国西雅图、荷兰等地余地设立了分支机构,形成遍布全国、辐射全球的市场营销与服务体系,是当今国内屈指可数的大型互联网企业。< /p >
< /div >
< div class="footer" >浙江网盛生意宝股份有限公司(网盛云.建站平台) 版权所有 浙ICP证:浙B2-20080131< /div >
< /div >
< /body >
< /html >
三列布局比两列布局要复杂一些。三列布局常用的自适应布局方式有两种。第一种是三列都自适应。这个设定的方法和两列是一致的。只要把三个浮动的元素的宽度都设定为百分比即可。第二种是三列中左右两列为固定宽度。中间列为自适应宽度的布局。举例中间列为自适应宽度的布局。
< !DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd" >
< html xmlns="http://www.w3.org/1999/xhtml">
< head>
< meta http-equiv="Content-Type" content="text/html; charset=utf-8" / >
< title>布局方式——两列布局——两列自适应宽度< /title >
< style>
*{ margin:0; padding:0;} body{ background-color:#999; color:#FFF; text-align:center;}
.wrapper{ width:85%; margin:0 auto; text-align:left; background-color:#FFF; position:relative;}
.leftBox{ width:200px; background-color:#0072a8; position:absolute; top:40px; left:0px;}
.rightBox{ background-color:#f99f01; position:relative; width:200px; top:40px; right:0px;}
.logo{ font-size:25px; height:40px; background-color:#000;}
.leftBox ul,rightBoxul{ list-style:none;}
.leftBox li a,rightBox li a{ color:#FFF; font-size:14px; line-height:22px; text-decoration:none; padding:0 0 0 10px;}
.rightBox p{ font-size:12px; line-height:18px; text-indent:28px;}
.rightBox h4{ font-size:14px; line-height:30px} .midBox{ position:relative; margin:0 200px 0 200px; padding:10px;}
.footer{ background-color: #000; clear:both;}
< /style >
< /head >
< body >
< div class="wrapper" >
< div class="logo" >网盛< /div >
< div class="leftBox" >
< ul >
< li >< a href="" >公司简介< /a >< /li >
< li >< a href="" >产品介绍< /a >< /li >
< li >< a href="" >新闻中心< /a >< /li >
< li >< a href="" >客户服务< /a >< /li >
< li >< a href="" >联系我们< /a >< /li >
< /ul >
< /div >
< div class="midBox" >
< h4 >公司简介< /h4 >
< p >浙江网盛生意宝股份有限公司(股票代码:002095,以下简称生意宝)是一家专业从事互联网信息服务、电子商务、专业搜索引擎和企业应用软件开发的高新企业。公司总部位于“电子商务之都”杭州,从化工行业B2B起家,目前已发展成为国内领先的行业电子商务运营商和综合B2B运营商。< /p > < p >2006年12月,生意宝在获中国证监会审核通过后顺利实现IPO,受到证券市场的热烈追捧,这意味着“国内纯互联网第一股”的诞生,自此,生意宝也扛起了自主创新与民族互联网创业的“大旗”,并由此改写了我国十余年资本市场和互联网产业的历史。公司上市具有重大的现实意义与历史意义,也正因为如此,生意宝上市被载入了我国互联网产业与资本市场的发展史,是中国近几年来少有的几家民族的开创性的上市互联网企业。< /p >
< p >生意宝及其旗下子公司现有员工1000逾人,本身拥有一支由博士、硕士、学士组成的层次合理的运营团队,并先后在北京、上海、青岛、济南、南京、无锡、成都、广州、郑州、石家庄、沈阳、武汉、太原、长沙、厦门、韩国首尔、美国西雅图、荷兰等地余地设立了分支机构,形成遍布全国、辐射全球的市场营销与服务体系,是当今国内屈指可数的大型互联网企业。< /p >
< /div >
< div class="rightBox" >
< ul >
< li >< a href="" >公司简介< /a >< /li >
< li >< a href="" >产品介绍< /a >< /li >
< li >< a href="" >新闻中心< /a >< /li >
< li >< a href="" >客户服务< /a >< /li >
< li >< a href="" >联系我们< /a >< /li >
< /ul >
< /div >
< div class="footer" >浙江网盛生意宝股份有限公司(网盛云.建站平台) 版权所有 浙ICP证:浙B2-20080131< /div >
< /div >
< /body >
< /html >
当涉及多栏布局时,页面制作就变得复杂。因为在一栏布局中,页面的浮动元素的高度都是自适应的。而在多栏布局中,页面元素的高度就要受到限制。栏与列越多,页面布局就越复杂。大型的门户型网站都是多栏列布局。
垂直布局的排版方式主要是把页面分为垂直排列的分块。这些垂直排列的分块按照常规流的方式垂直排列。不需要应用任何浮动。然后在这些分块中再细分网页上的各个栏目。
水平布局的排版方法主要是把页面分为水平排列的分块。通常会按照三列布局的方式先把页面分为高度自适应的排列。然后对每一列再分块,在每一列中的分块通常都是使用常规流的方法使其垂直排列。
DIV+CSS的布局方法简单来说就是使用div标签作为容器,使用css技术排布标签的布局方法。

一般网站都包含大量的源代码,运用div+css的页面排版方式,制作出语义明确、结构清晰的网页还需要遵循编写css代码的规范。

CSS有助于实现负责任的Web设计,CSS能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。

CSS提供了控制背景颜色和背景图片的多个属性,用于产生表现丰富的网页背景。这样能使单调的页面变得丰富多彩。



地址:沈阳市和平区青年大街322号 昌鑫大厦F座14层
Tel:024-83959235
Fax:024-83953630
E-mail: wy@netsun.com